DIV CSS基础
1. DIV和CSS样式
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
DIV是html的一个标签 css是一个样式表
2. 样式表类型
2.1. 嵌入样式表
实例
<style>
.demo1{color: red;width: 100px;height: 100px;background: blue;}
</style>
<body>
<div class="demo1">
demo1
</div>
</body>2.2. 外部样式
<link rel="stylesheet" href="css/style.css"/>
2.3. 内联样式
<div style="color: blue;width: 100px;height: 100px; background: black;">demo2</div>
3. 注释
/* */ 注释内容
4. 样式选择器
| 选择器类型 | 设定样式 |
|---|---|
| 元素选择器 | div |
| ID选择器 | #id |
| class选择器 | .类名 |
| 子选择器 | 元数 空格 元素 |
| 后代选择器 | 元数 > 元数 |
| 属性选择器 | 元素[属性]{} |
| 通配符选择器 | * |
| 群组选择器 |
5. 背景
5.1 相关属性
| 属性 | 描述 |
|---|---|
| background-color | 规定要使用的背景颜色。 |
| background-position | 规定背景图像的位置。 |
| background-size | 规定背景图片的尺寸。 |
| background-repeat | 规定如何重复背景图像。 |
| background-origin | 规定背景图片的定位区域。 |
| background-clip | 规定背景的绘制区域。 |
5.2 background-repeat:相关参数
| 参数 | 描述 |
|---|---|
| repeat | 默认。背景图像将在垂直方向和水平方向重复。 |
| repeat-x | 背景图像将在水平方向重复。 |
| repeat-y | 背景图像将在垂直方向重复。 |
| no-repeat | 背景图像将仅显示一次。 |
| inherit | 规定应该从父元素继承 background-repeat 属性的设置。 |
| background-attachment | 规定背景图像是否固定或者随着页面的其余部分滚动。 |
| background-image | 规定要使用的背景图像。 |
| inherit | 规定应该从父元素继承 background 属性的设置。 |
| left top | |
| left center | |
| left bottom | |
| right top | |
| right center | |
| right bottom | |
| center top | |
| center center | |
| center bottom |
5.3 语法结构:
<style>
demo{
background-repeat: url(xxxx.png) repeat-x
}
</style>5.4背景图片的滚动
背景图片是否随着内容的滚动而滚动由background-attachment设置
background-attachment:fixed:固定,不随内容的滚动而滚动
background-attachment:scroll:滚动,随内容的滚动而滚动
6. 边框 (border)
提示
margin: 外边距,在边框的外侧
6.1 相关属性
| 属性 | 描述 |
|---|---|
| border-color:#000 | 边框颜色 |
| border-width:1px; | 边框宽度 |
| border-left | 设置左边框,一般单独设置左边框样式使用 |
| border-right | 设置右边框,一般单独设置右边框样式使用 |
| border-top | 设置上边框,一般单独设置上边框样式使用 |
| border-bottom | 设置下边框,一般单独设置下边框样式使用,有时可将下边框样式作为css下划线效果应用。 |
6.2 边框样式值:(style)
| 参数 | 描述 |
|---|---|
| none | 无边框。与任何指定的border-width值无关 |
| hidden | 隐藏边框。IE不支持 |
| dotted | 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线。否则为实线(常用) |
| dashed | 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线。否则为实线(常用) |
| solid | 实线边框(常用) |
| double | 双线边框。两条单线与其间隔的和等于指定的border-width值 |
| 参数 | 描述 |
|---|---|
| groove | 根据border-color的值画3D凹槽 |
| ridge | 根据border-color的值画菱形边框 |
| inset | 根据border-color的值画3D凹边 |
| outset | 根据border-color的值画3D凸边 |
注:四周的边框可以单独设置
eg: border-left:double
7. 文字属性
| 属性 | 描述 |
|---|---|
| color:red | 文字颜色 #ffeeees |
| font-size:12px | 文字大小 |
| font-weight:bolds | 文字粗细(bold/normal) |
| font-family | ”宋体”文字字体 |
| font-variant:small-caps | 小写字母以大写字母显示 |
8. 文本属性
| 属性 | 描述 |
|---|---|
| text-align:center | 文本对齐(right/left/center) |
| line-height:10px | 行间距(可通过它实现文本的垂直居中) |
| text-indent:20px | 首行缩进 |
| text-decoration:none | 消除文本的默认装饰效果 |
| 文本线(none/underline/overline/line-through) | 定义文本上的下划线/上划线/中划线 |
| letter-spacing | 字间距 |
9. 列表
对li 进行样式修饰
9.1 相关属性
| 属性 | 描述 |
|---|---|
| list-style-type 设置列表项标记的类型。参阅:list-style-type 中可能的值。 | |
| list-style-position | 设置在何处放置项目符号。如inside、outside。 |
| list-style-image | 使用图像来替换项目符号。参阅:list-style-image 中可能的值。 |
| inherit | 规定应该从父元素继承 list-style 属性的值 |
9.2 列表前面的标记样式(list-style 属性对应的值)
| 项目符号 | 描述 |
|---|---|
| disc | 点 |
| circle | 圆 |
| square | 正方形 |
| decimal | 数字 |
| decimal-leading-zero | 十进制数,不足两位的补齐前导0,例如: 01, 02, 03, ..., 98, 99 |
| lower-roman | 小写罗马文字,例如: i, ii, iii, iv, v, ... |
| upper-roman | 大写罗马文字,例如: I, II, III, IV, V, ... |
| lower-greek | 小写希腊字母,例如: α(alpha), β(beta), γ(gamma), ... |
| lower-latin | 小写拉丁文,例如: a, b, c, ... z |
| upper-latin | 大写拉丁文,例如: A, B, C, ... Z |
| armenian: | 亚美尼亚数字 |
| georgian | 乔治亚数字,例如: an, ban, gan, ..., he, tan, in, in-an, ... |
| lower-alpha | 小写拉丁文,例如: a, b, c, ... z |
| upper-alpha | 大写拉丁文,例如: A, B, C, ... Z |
| none | 无(取消所有的list样式) |
| inherit | 继承 |
10. 超链接
| 语法 | 描述 |
|---|---|
a{text-decoration: none;} | 去掉下划线 |
a:link {color:#FF0000;} | 未访问的链接样式 |
a:visited {color:#00FF00;} | 已访问的链接样式 |
a:hover {color:#FF00FF;} | 鼠标划过链接时的样式 |
a:active {color:#0000FF;} | 已选中的链接样式 |
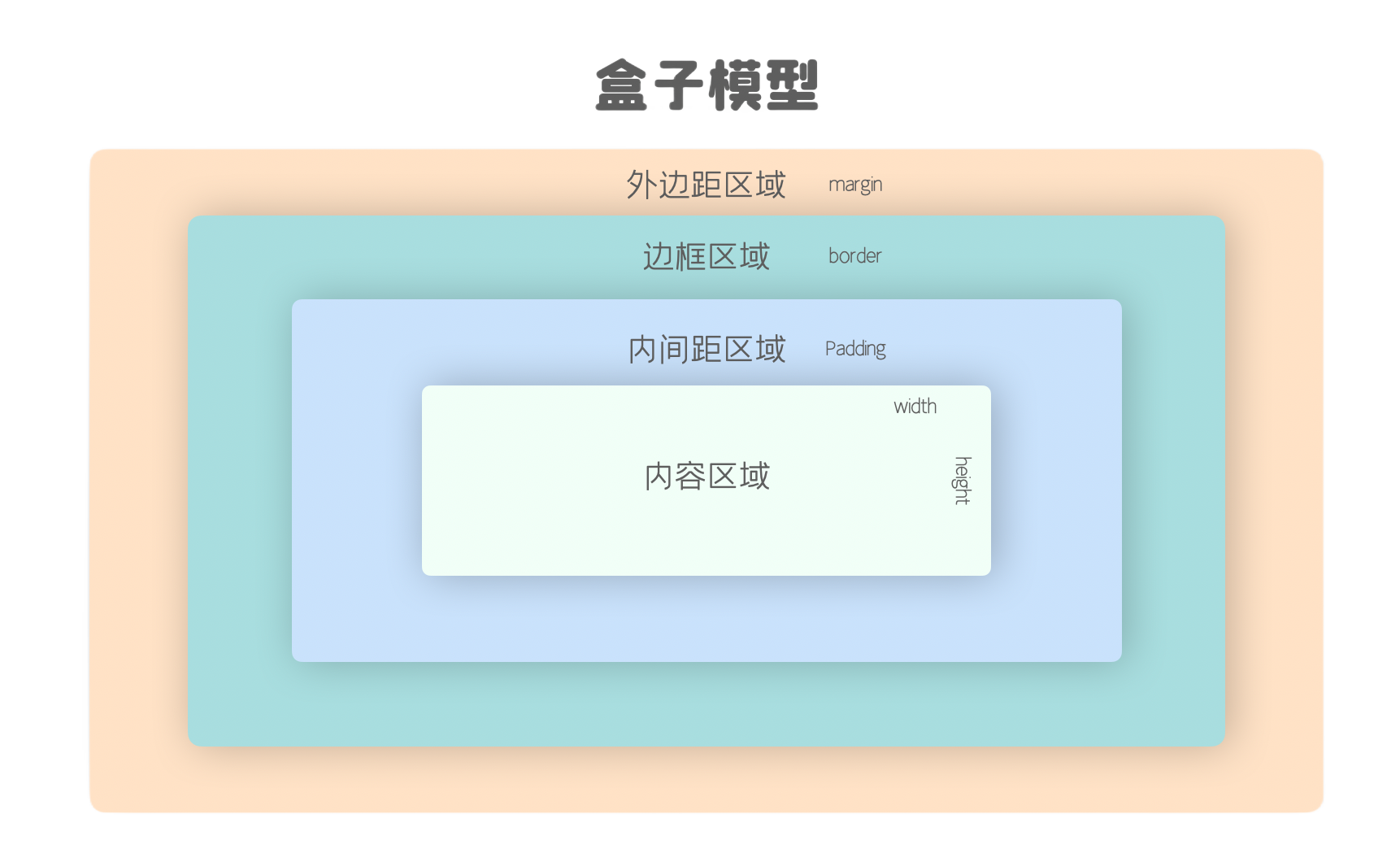
11. 盒子模型
模型构成
外边距(margin)、边框(border)、内边距(padding)、内容(content)四个属性

上下左右
left /<---> right
top /<---> botton
自身的身高 width height (指 border 边框的外侧身高)
11.1 Border 边框
常见的写法 border:1px solid #foo;
单独属性: border-widh:、 border-style:、 dotted 点状虚线、 dashed(虚线)、 solid(实线)、 double(双实线)、 border-color(颜色)
11.2.padding:内边距
取值方法
padding:10px; 上下左右
padding:10px 10px; 上下 左右
padding:10px 10px 10px; 上 左右 下
padding:10px 10px 10px 10px; 上 右 下 左(时钟0点钟开始-->顺时针方向)
单独属性
padding-top:、 padding-right:、 padding-bottom:、 padding-left:
TIP
当设置内边距的时候会把盒子撑大,为了保持盒子原来的大小,应该高度和宽度进行减小,根据width和height减小
11.3.margin 外边距
值:与padding相同
单独属性:与padding相同
TIP
外边距合并:两个盒子同时设置了外边距,会进行一个外边距合并
margin:0px auto; 居中
12. float 脱离文档流浮动
此功能一般 用于适应性页面的制作,可以在大多数不同页面窗口大小的页面情况下正常显示
left、right :元素向左/右浮动。
(一般导航页 的很多专栏都是左浮动 搜索 使用右浮动)
clear: both/left/right: 清除浮动 (两边都清除,清除左边,清除右边)
(该属性一般解决不同的div之间发生重合的现象)
13. 块级元素、行内元素
13.1 块级元素 block element:
他会独占一行,在默认情况下,其宽度自动填满其父元素的宽度;
块级元素可以设置width、height属性;
块级元素即使设置了宽度也是独占一行,块级元素可以设置margin、padding属性;
13.2 行内元素:
行内元素不会独占一行,相邻的行内元素会排列在同一行里,直到行排不下,就自动换行,其宽度随内容而变化;
行内元素的width、height属性则无效;
行内元素的margin、padding属性很奇怪,水平方向的padding-left、padding-rigtht、margin-left、padding-right都会产生边距效果,但是竖直方向的top,botton却不产生边距效果。
13.3 行内元素转换
| 参数 | 描述 |
|---|---|
display:none | 不显示 |
display:block | 变成块级元素 |
display:inline | 变成行内元素 |
display:inline-block | 以块级元素样式展示,以行级元素样式排列 |
13.4. 溢出
| 属性 | 描述 |
|---|---|
| overflow 属性规定当内容溢出元素框时发生的事情。 | |
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
14. 定位 position
一般的弹出广告都是用定位来做出来的
| 参数 | 描述 |
|---|---|
| static | 静态定位 |
| fixed | 固定定位 |
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| z-index | 设置堆叠顺序,值越小,越底层 |
14.1 static 静态定位
(不对它的位置进行改变,在哪里就在那里)
默认值。没有定位,元素出现在正常的流中(忽略 top,bottom, left, right 或者z-index 声明)。
14.2 fixed 固定定位
参照物: 浏览器窗口 (做弹窗广告用到)
生成固定定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right"以及 "bottom"属性进行规定。
14.3 relative 相对定位
生成相对定位的元素,相对于其正常位置进行定位。
14.4 absolute 绝对定位
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定
14.5 z-index
属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
定位的基本思想: 它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。